Guide & Tutorial




Guide
1 user(s) online
Statistics

Guide & Tutorial have:
88 articles, 24 comments
88 articles, 24 comments
, 43 members,
79,018 total visits, 58 monthly visits
79,018 total visits, 58 monthly visits
The newest member is bp.luciano
Most users ever online was 29 on 21/10/2012, 19:43
Calendar
Traduci Pagina
-
[VB.NET] Ottenere nomi My.Resources
CODICEDim loEnumerator As IDictionaryEnumerator
Dim loManager As Resources.ResourceManager
Dim loReader As Resources.ResourceReader
Dim lcName As String
loManager = My.Resources.ResourceManager
lcName = loManager.BaseName & ".resources"
With Reflection.Assembly.GetExecutingAssembly
loReader = New Resources.ResourceReader(.GetManifestResourceStream(lcName))
End With
loEnumerator = loReader.GetEnumerator
While loEnumerator.MoveNext
Debug.WriteLine(loEnumerator.Entry.Key.ToString & " " & loEnumerator.Entry.Value.ToString)
End While
loReader.Close() -
[VB.NET] Caricare Immagine da My.Resources in PictureBox
-
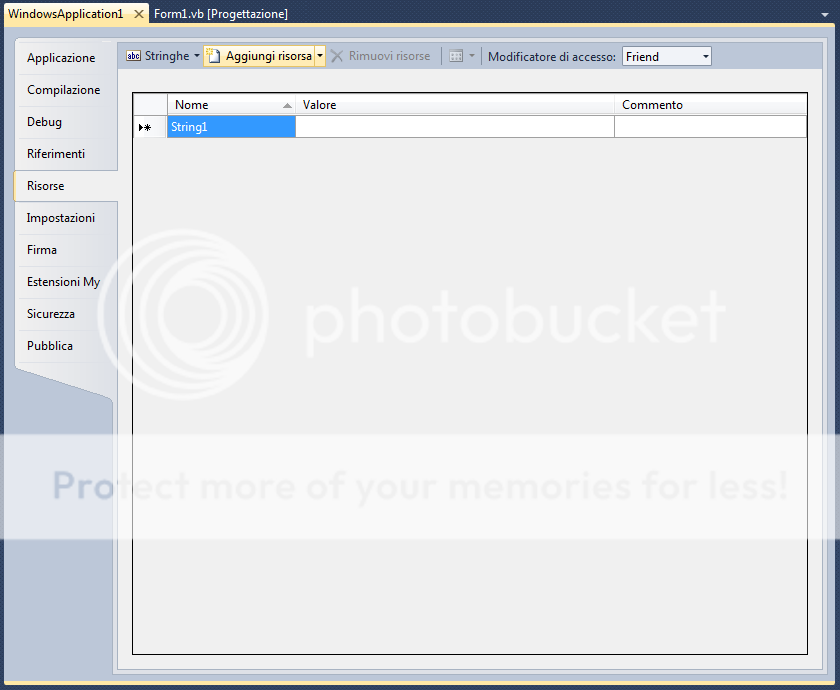
[VB.NET] Integrare un file all'interno di un Progetto
Per integrare un file all'interno di un progetto basta importare il file nelle risorse per poi richiamarlo con l'oggetto My.Resources.
Ecco come integrare un file:
Per utilizzare le risorse basta scrivere My.Resources.nome_risorsa, ad esempio:CODICEPrivate Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
PictureBox1.Image = My.Resources.Image001
End Sub -
[HTML] Immagine di sfondo
Una volta settata un'immagine come sfondo di una pagina essa verrà ripetuta sia orizzontalmente che verticalmente, bisognerà quindi stare attenti alla colorazione del testo in modo che questo sia in ogni caso leggibile. E' possibile anche combinare un'immagine di sfondo con una colorazione di modo che nell'attesa del caricamento dell'immagine l'utente possa comunque leggere il testo.
L'attributo per poter inserire un'immagine di sfondo è background che va inserito sempre all'interno di <body>, il suo valore ovviamente sarà l'url che porterà all'immagine in questione.
Esempio:HTML<BODY bgcolor="#FFFF00" background="immagine.jpg">
Questa pagina contiene un'immagine come sfondo, tuttavia mentre essa verrà caricata vedrai uno sfondo di colore giallo.
</BODY> -
[HTML] Colore di sfondo
Per poter settare un colore come sfondo di una pagina è sufficiente servirsi dell'attributo bgcolor che va inserito all'interno del tag <body>. L'attributo bgcolor sta per background color che com'è facile intuire corrisponde all'italiano: colore di sfondo. Come valore dell'attributo bgcolor si può impostare qualsiasi colore, sia attraverso il suo valore nominale che attraverso il suo valore
esadecimale.
La sintassi per l'uso di bgcolor:HTML<BODY bgcolor="#FFFF00">
La pagina avrà uno sfondo di colore giallo (valore esadecimale).
</BODY>
<BODY bgcolor="black">
La pagina avrà uno sfondo di colore nero (valore nominale).
</BODY> -
[HTML] Tabelle
Il tag usato per la creazione delle tabelle è <table> in coppia con il suo tag di chiusura </table>. E' tra questi due tag che si devono inserire colonne e righe, le prime si creano attraverso il tag <tr> (Table Row); le seconde, attraverso il tag <td> (Table Data). Se si vuole creare una cella d'intestazione con il contenuto in neretto e centrato si può usare il tag <th> (Table Header), ideato appositamente per questo tipo di funzione. Possibili attributi di colonne e righe sono align (alignment), valign (Vertical alignment), colspan (Column span), e rowspan.
• align: allinea il testo della cella a destra (right), sinistra (left) e centrato (center).
• valign: allinea il testo della cella sul margine superiore (top), sul margine inferiore (bottom), e in mezzo (middle).
• colspan e rowspan: il primo indica l'estensione di una colonna, il secondo di una riga.
Le celle e le colonne supportano anche gli attributi height e width. Vi è un tag interessante che è <caption> che permette di aggiungere una descrizione alla tabella (una sorta di didascalia) che supporta l'attributo align pertanto si posizionerà o sopra o sotto la tabella secondo il valore specificato in tale attributo.
Attributi delle tabelleAttributo Significato border Stabilisce la dimensione del bordo esterno alla tabella. Il valore di default è 0 (ossia assente). width Stabilisce la larghezza della tabella. height Stabilisce la lunghezza della tabella. cellspacing Stabilisce la spaziatura tra le celle. cellpadding Stabilisce la spaziatura tra il testo e la cella che lo contiene.
Esempio:CODICE<table width="100%" height="30%" cellspacing="4" cellpadding="2" border="1">
<tr>
<th>Intestazione 1</th>
<th>Intestazione 2</th>
</tr>
<tr>
<td align="center">Cella 1 colonna 1 testo centrato</td>
<td valign="top">Cella 1 colonna 2 allineata sopra</td>
</tr>
<tr>
<td>Cella 2 colonna 1</td>
<td width="70%">Cella 2 colonna 2</td>
</tr>
</table>
Risultato:Intestazione 1 Intestazione 2 Cella 1 colonna 1 testo centrato Cella 1 colonna 2 allineata sopra Cella 2 colonna 1 Cella 2 colonna 2
-
[HTML] Immagine nella barra degli indirizzi (Favicon)
L'HTML ci permette attraverso il tag <link> di inserire un'immagine nella barra degli indirizzi accanto all'url del sito che si sta visitando (in Mozilla Firefox l'immagine verrà visualizzata anche accanto al titolo della pagina nei tab). L'immagine che vorremmo usare a tale scopo dovrà avere necessariamente il nome di favicon, dovrà essere grande 16x16px o maggiore e potrà essere dei seguenti formati: .gif, .ico o .jpg.
Esempio:CODICE<HEAD>
<link rel="icon" href="http://<percorso>/favicon.ico">
</HEAD> -
[JAVASCRIPT] Funzioni ed Eventi
Possiamo definire una fuzione come un blocco di una o più istruzioni che realizza uno specifico compito.
Definizione di funzione
In JavaScript per definire una funzione si utilizza la seguente sintassi:CODICEfunction NomeFunzione()
{
BloccoIstruzioni
}
dove:
• NomeFunzione è il nome assegnato al sottoprogramma;
• BloccoIstruzioni rappresenta il corpo della funziona, cioè le istruzioni che risolvono il compito relativo.
Le funzioni in JavaScript sono generalmente definite nella sezione HEAD del file HTML. In questo modo tutte le funzioni vengono lette in memoria non appena viene caricata la pagina HTML, ma non eseguite fino a quando non vengono espressamente richiamate.
Comunemente, le funzioni sono richiamate al verificarsi di un evento. Uno Script, può anche essere attivato o richiamato quando si verificano particolari situazioni coe il passaggio del mouse sopra un certo elemento, il caricamento di un documento, il clic su un oulsante e così via; queste situazioni vengono chiamate eventi.
Gli eventi posso quindi essere utilizzati per eseguire istruzioni o funzioni. A un evento può essere associata una funzione (che prende il nome di gestore dell'evento) che si prooccuperà di eseguire le istruzioni di cui è composta non appena si verifica l'evento in questione.
Esempio: (In questo documento HTML, ogni volta che si preme un pulsante, viene visualizzato il messaggio: "Guide & Tutorial!")CODICE<HTML>
<HEAD>
<TITLE> Guide & Tutorial </TITLE>
<SCRIPT Language="JavaScript">
function PremiPulsante()
{
alert("Guide & Tutorial!")
}
</SCRIPT>
</HEAD>
<BODY>
<FORM>
<INPUT NAME = "BUTTON" NAME = "Pulsante1" VALUE = "Premi" onClick = "PremiPulsante()">
</FORM>
</BODY>
</HTML> -
[HTML] Mappa d'Immagine
Le mappe d'immagine sono delle mappe costituite da un'immagine sulla cui area sono disposti diversi link.
Per creare una mappa di immagine cliccabile dobbiamo utilizzare diversi comandi HTML:
• map - genera la mappa con riferimento all'immagine da mappare;
• area - genera le aree sensibili al click del mouse;
• img - visualizza l'immagine da mappare, con riferimento alla mappa.
Esempio:HTML<map name="MiaMappa">
<area href="pag_1.html" shape="rect" coords="100, 200, 300, 400">
<area href="pag_2.html" shape="rect" coords="500, 600, 700, 800">
</map>
<img src="miafoto.jpg" usemap="#MiaMappa" border="0">
Analizziamo adesso nel dettaglio la struttura ed il funzionamento del sistema.
La mappa è contenuta all'interno del tag map a cui viene assegnato un nome. All'interno troviamo i tag area a cui vengono passati i seguenti attributi:
href - riferimento ipertestuale, classico di un generico link;
shape - accetta il nome della forma dell'area cliccabile, ovvero:
• rect - area quadrata;
• circle - area circolare;
• polygon - poligono, ovvero area di qualsiasi forma (ad esempio i confini di una regione od una forma non quadrata o circolare).
coords - accetta le coordinate dell'area cliccabile, separate da una virgola.
Al tag img viene associato l'attributo usemap (mappa da utilizzare) che accetta il nome della mappa (contenuto nella proprietà "name" del tag "map") preceduto da un cancelletto (#).
Il vero problema delle mappe d'immagine è individuare le coordinate dell'area cliccabile. Si consiglia di utilizzare un qualsiasi editor o software che generi immagini cliccabili per il Web e poi pulire ed adattare il codice alle proprie esigenze.
Tool Consigliato: TomaWeb I... -
[HTML] Immagine come link
Se si vuole creare un collegamento ipertestuale su di un'immagine bisogna inserire il tag <img> incluso tra i tag <a href="url"> e </a>.
Esempio:HTML<a href="http://guide-tutorial.blogfree.net/?f=820881">
<img src="http://img.forumfree.net/style_images/52/nav.png" alt="Guide & Tutorial - HOME" title="Home">
</a>
Risultato:

Edited by en3rgizer - 5/9/2012, 17:43



 Reply
Reply
Ultimi Tutorial